In my last article, I talked a little bit about taking time to program for yourself. The example used was a drop-down list control that automatically filled itself from an enumeration. Today, we will be looking at the process of filling a form from, and copying data back to, a class. A typical situation for software that deals with user input. Whether its data collection, sales order entry, or whatever, the standard CRUD (create,read,update,delete) theme is repeated over and over again. With anything that is repeated over and over, it can, and probably should be automated. The following is a simplified example of how to replace the process of manually ‘gluing’ your forms controls to the underlying class object.
I’ve explored the process of doing this before in other projects. The original scheme was to create a base class that all other controls/forms would inherit from that contained all the generic code for filling the controls and updating the class. Although this worked quite well, you can always learn something from exploring a new approach. So, instead of using a universal base control/form, we will instead be using a Custom Provider Control. To explain, this is similar to how the ToolTip component works. It provides a service to the form/control its placed on, and adds a property to each control in the property designer. So our control will provide the service of filling the form with class data, and updating the class data when the user changes what’s on the form.
First things first, we need to create or provider control. If you read the linked article above, you see that we just have to create a new class that inherits from System.ComponentModel.Component, and implements the System.ComponentModel.IExtenderProvider interface. It also needs to have a System.ComponentModel.ProvideProperty attribute, which give the property to be added to controls in the property wizard and also give a control type filter.
<System.ComponentModel.ProvideProperty("PropertyName", GetType(Control))>
Public Class ControlMapper
Inherits System.ComponentModel.Component
Implements System.ComponentModel.IExtenderProvider
The property name we give to the ProvideProperty attribute is “PropertyName”, since what we are mapping our controls to are public properties of a class. The type filter we give it is just Control, since we could bind a property to almost any type of control we can code for. That leads us to the implementation of the IExtenderProvider interface, which contains only one method, CanExtend. CanExtend is called for any control in the form and we return True if our class will extend it, or False if it will not.
Public Function CanExtend(ByVal extendee As Object) As Boolean Implements System.ComponentModel.IExtenderProvider.CanExtend
If extendee.GetType Is GetType(TextBox) Then
Return True
Else
Return False
End If
End Function
For simplicity of the example, we will only deal with text boxes. I’ll leave it as an exercise for you to extend the class to handle other controls like combo boxes, picture boxes, calendars, etc. Now, the next thing that needs to be created is a Get and Set function for the property name we gave to the ProvideProperty attribute, in the format of GetPropertyName and SetPropertyName. These functions will use a private member Mapped which is an instance of Dictionary(of Control, String). This local will track the controls that are being associated to the provider and the property name that was set in the designer. We also set up and event handler when the property is set, so that we can update the forms class when the text is changed by the user.
Public Function GetPropertyName(ByVal myControl As Control) As String
'Get property name based on control, return empty string if not found
If Mapped.ContainsKey(myControl) Then
Return Mapped.Item(myControl)
Else
Return ""
End If
End Function
Public Sub SetPropertyName(ByVal myControl As Control, ByVal value As String)
'Add property/control pair to dictionary
If Mapped.ContainsKey(myControl) Then
Mapped.Item(myControl) = value
Else
Mapped.Add(myControl, value)
End If
'Add event handler for control type
If myControl.GetType() Is GetType(TextBox) Then
Dim tb As TextBox = myControl
AddHandler tb.TextChanged, AddressOf Me.TextChanged
End If
End Sub
Now, we need to add a public property to the provider itself, so the form using it can give it a pointer to the class object that the form is editing.
Public Property FormObject As Object
And we will add a private field, to mark when we are filling the form. This will server to let us ignore events while we populate controls with class object data.
Dim Filling As Boolean = False
Now, the first thing we have to do before we edit data, is that we must load it to be edited. So a method is needed to fill all the associated controls with the value of the property they were mapped to. We first loop through the KeyValuePair(of Control, String) that are stored in our Mapped dictionary, this gives us the control object and the name of the property it is bound to.
Dim Cntl As Control = item.Key Dim PropertyName As String = item.Value
Then, using reflection, we can retrieve the PropertyInfo for the property name and use it to get the value from the class object.
Dim Prop = FormObject.GetType().GetProperty(PropertyName) Value = Prop.GetValue(FormObject, Nothing)
Here’s the complete fill method, complete with null checks, etc.
Public Sub FillFromClass()
'Check for null
If FormObject IsNot Nothing Then
Try
'Set filing flag, use try...finally structure to
'ensure the flag is always turned off
Filling = True
'Loop through all handled controls
For Each item In Mapped
'Get control on property name from dictionary item
Dim Cntl As Control = item.Key
Dim PropertyName As String = item.Value
'Get value from class
Dim Value As Object
'Get reflection property
Dim Prop = FormObject.GetType().GetProperty(PropertyName)
'Check null
If Prop IsNot Nothing Then
'get property value
Value = Prop.GetValue(FormObject, Nothing)
'Set value according to control type
If Cntl.GetType() Is GetType(TextBox) Then
'Set text property for text boxes
Dim TB As TextBox = Cntl
TB.Text = Value
'Done!
End If
End If
Next
Finally
Filling = False
End Try
End If
End Sub
As you may have seen in the SetPropertyName method, we are adding an event handler to the TextChanged event of the text box. This event will handle updating the FormObject with the value from the modified control. We can use the GetPropertyName function to get the name of the property the control is bound to so that we can update FormObject using reflection.
Private Sub TextChanged(ByVal sender As Control, ByVal e As EventArgs)
'Check for DesingMode
If Not DesignMode Then
'Check if the control is being filled
If Not Filling Then
'Check for null
If FormObject IsNot Nothing Then
'Get the name of the property bound to control
Dim PropetyName = GetPropertyName(sender)
'Check if found
If PropetyName <> "" Then
'Get property using reflection
Dim Prop = FormObject.GetType().GetProperty(PropetyName)
'Check null
If Prop IsNot Nothing Then
'Get value based on control type
Dim Value As Object
If sender.GetType() Is GetType(TextBox) Then
'Get text property
Value = CType(sender, TextBox).Text
Else
'Unsupported control type
Return
End If
'Set the value of the class to the new value
Prop.SetValue(FormObject, Value, Nothing)
'All done!
End If
End If
End If
End If
End If
End Sub
That completes our provider. Here’s the complete code.
<System.ComponentModel.ProvideProperty("PropertyName", GetType(Control))>
Public Class ControlMapper
Inherits System.ComponentModel.Component
Implements System.ComponentModel.IExtenderProvider
''' <summary>
''' Dictionary to hold control/property mapping
''' </summary>
''' <remarks></remarks>
Dim Mapped As Dictionary(Of Control, String)
Public Sub New()
'Instantiate the dictionary
Mapped = New Dictionary(Of Control, String)
End Sub
''' <summary>
''' Get function used by the ProvideProperty attribute
''' </summary>
''' <param name="myControl"></param>
''' <returns></returns>
''' <remarks></remarks>
Public Function GetPropertyName(ByVal myControl As Control) As String
'Get property name based on control, return empty string if not found
If Mapped.ContainsKey(myControl) Then
Return Mapped.Item(myControl)
Else
Return ""
End If
End Function
''' <summary>
''' Set function used by the ProvideProperty attribute
''' </summary>
''' <param name="myControl"></param>
''' <param name="value"></param>
''' <remarks></remarks>
Public Sub SetPropertyName(ByVal myControl As Control, ByVal value As String)
'Add property/control pair to dictionary
If Mapped.ContainsKey(myControl) Then
Mapped.Item(myControl) = value
Else
Mapped.Add(myControl, value)
End If
'Add event handler for control type
If myControl.GetType() Is GetType(TextBox) Then
Dim tb As TextBox = myControl
AddHandler tb.TextChanged, AddressOf Me.TextChanged
End If
End Sub
''' <summary>
''' The IExtenderProvider interface, returns true if the passed control type can be extended.
''' </summary>
''' <param name="extendee"></param>
''' <returns></returns>
''' <remarks></remarks>
Public Function CanExtend(ByVal extendee As Object) As Boolean Implements System.ComponentModel.IExtenderProvider.CanExtend
If extendee.GetType Is GetType(TextBox) Then
Return True
Else
Return False
End If
End Function
''' <summary>
''' Used to set the class the form will be updating
''' </summary>
''' <value></value>
''' <returns></returns>
''' <remarks></remarks>
Public Property FormObject As Object
''' <summary>
''' Internal flag the the form is being filled
''' value changes should be ignored when true
''' </summary>
''' <remarks></remarks>
Dim Filling As Boolean = False
''' <summary>
''' Called to initiallize all controls from the values stored in the class
''' </summary>
''' <remarks></remarks>
Public Sub FillFromClass()
'Check for null
If FormObject IsNot Nothing Then
Try
'Set filing flag, use try...finally structure to
'ensure the flag is always turned off
Filling = True
'Loop through all handled controls
For Each item In Mapped
'Get control on property name from dictionary item
Dim Cntl As Control = item.Key
Dim PropertyName As String = item.Value
'Get value from class
Dim Value As Object
'Get reflection property
Dim Prop = FormObject.GetType().GetProperty(PropertyName)
'Check null
If Prop IsNot Nothing Then
'get property value
Value = Prop.GetValue(FormObject, Nothing)
'Set value according to control type
If Cntl.GetType() Is GetType(TextBox) Then
'Set text property for text boxes
Dim TB As TextBox = Cntl
TB.Text = Value
'Done!
End If
End If
Next
Finally
Filling = False
End Try
End If
End Sub
Private Sub TextChanged(ByVal sender As Control, ByVal e As EventArgs)
'Check for DesingMode
If Not DesignMode Then
'Check if the control is being filled
If Not Filling Then
'Check for null
If FormObject IsNot Nothing Then
'Get the name of the property bound to control
Dim PropetyName = GetPropertyName(sender)
'Check if found
If PropetyName <> "" Then
'Get property using reflection
Dim Prop = FormObject.GetType().GetProperty(PropetyName)
'Check null
If Prop IsNot Nothing Then
'Get value based on control type
Dim Value As Object
If sender.GetType() Is GetType(TextBox) Then
'Get text property
Value = CType(sender, TextBox).Text
Else
'Unsupported control type
Return
End If
'Set the value of the class to the new value
Prop.SetValue(FormObject, Value, Nothing)
'All done!
End If
End If
End If
End If
End If
End Sub
End Class
Now, if you build you project, you should be able to drag and drop the provider control right onto your form.
Let’s create a simple class to test our new control.
Public Class ExampleClass
Public Property Name As String
Public Property City As String
Public Property State As String
Public Sub New()
Name = "Testing Testerton"
City = "Anytown"
State = "WI"
End Sub
End Class
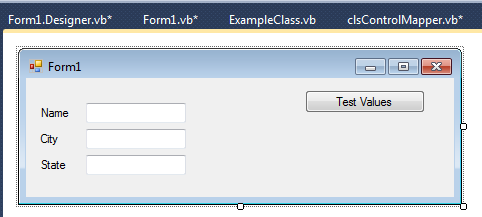
Simple enough. We also need a form with some text boxes, like this.
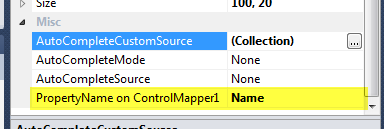
After you drag a ControlMapper onto your form, you will notice that it appear in the designer in the component tray. You will also see that each text box will gain a new property.
Now for each of the text boxes, you just have to fill in the new PropertyName property with the name of the property in ExampleClass you want it to be mapped to. In the example form, we will create a new instance of ExampleClass and assign the ControlMapper1.FormObject that instance.
FormObject = New ExampleClass
ControlMapper1.FormObject = FormObject
Then to demonstrate that the form filling works, we will call ControlMapper1.FillFromClass() in the Load event of the form.
Private Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
'Fill the form with the class values
ControlMapper1.FillFromClass()
End Sub
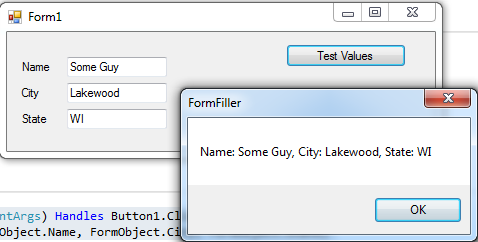
Lastly, we can demonstrate that the updating works by displaying a message box with the updated values when we click on the button.
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim Msg As String = String.Format("Name: {0}, City: {1}, State: {2}", FormObject.Name, FormObject.City, FormObject.State)
MsgBox(Msg)
End Sub
Here’s the complete example form code.
Public Class Form1
Dim FormObject As ExampleClass
Public Sub New()
' This call is required by the designer.
InitializeComponent()
' Add any initialization after the InitializeComponent() call.
'Setup form object, and add to control mapper
FormObject = New ExampleClass
ControlMapper1.FormObject = FormObject
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim Msg As String = String.Format("Name: {0}, City: {1}, State: {2}", FormObject.Name, FormObject.City, FormObject.State)
MsgBox(Msg)
End Sub
Private Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
'Fill the form with the class values
ControlMapper1.FillFromClass()
End Sub
End Class
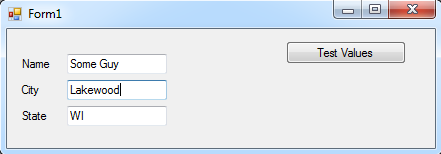
Lets see this in action. First the form fill.

The let’s edit the values.
Let’s click the button to see if the class was updated.
It may seem a bit much for a filling a couple text boxes, but when multiple control types are supported, the forms get big, and there are lots of forms, such an automation of the fill-form/update-object cycle can be a big time saver when building your forms. It reduces coding needed to make the form and update the form, and by implementing a reusable component, reduces the risk of introducing errors when you update.